Design your own CSS Grid (and recreate mine!)

Hello class!!!
Welcome to your first official assignment. I threw a lot of information at you in class #2. I designed this assignment to help it all sink in a bit more. I also want to get you experimenting and having fun with HTML, CSS, and JS as soon as possible in the course.
This assignment has 2 parts:
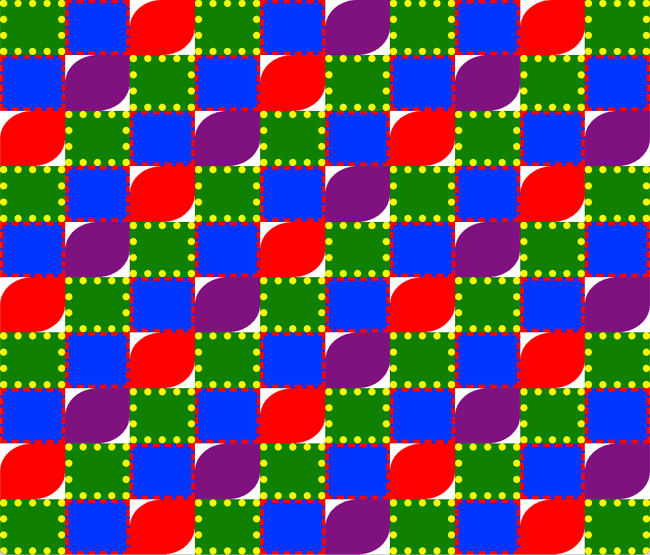
First, create a grid that matches the picture above (picture also included in zip file). I will supply you the css rules I used, but not how I used them, so you will need to consult the documentation and try things out to find the matching rules.
Then, make a new grid of your own, experimenting with the number of grids+columns, and with other CSS rules to create a pattern that you like.
Please download the starter code for this project here and move the contents to your class folder, inside assignment-2.
Edit the files in the 2 folders in the starter code .zip file to create your grids.
How will this assignment be graded?
Effort, effort, effort! I am not grading your creative product nor am I grading you based on the perfection of your code- I just want to see that you tried to understand + experiment with these tools. And don't forget to help each other out, and/or ask me for tips and tricks!
Due before class #3 on May 2nd. To submit this assignment, the edited code folders need to be compressed and emailed to me in an attachment at henry@candusen.net.
Hints:
CSS
- There is a div already added to the html with id="grid". Use that as the parent container for the grid.
- Set
position: fixed;on this parent, and make it always cover the entire screen. - Set
display: grid;and a few accompanying rules to arrange its children into a 10x10 grid. - When matching my grid, you will need to look at these css rules!
- Once you have a grid showing up, dont forget to inspect the html in the dev console. That way you can try out different CSS rules on the fly.
- Most of the info needed to complete this can be also be found on our class website.
JS
- The function I provided will insert text(or html) into the grid parent container.
- Remember that we need to apply style to the "tiles" in the grid container, and that classes are good for styling multiple similar elements.
- What can we use when we need to do something a bunch of times?
- Math reminder: to get the total number of tiles, we multiply the number of columns by the number of rows.
- Don't forget to console.log things and experiment in the dev console.
- Most or all of the info needed to complete this can be also be found on our class website.